Ucoz Шрифты Сайт
 В этом материале мы разберемся с вопросом о том, как поставить свой шрифт на сайте uCoz. Существует несколько способов, и решение не такое простое, как может показаться на первый взгляд.
В этом материале мы разберемся с вопросом о том, как поставить свой шрифт на сайте uCoz. Существует несколько способов, и решение не такое простое, как может показаться на первый взгляд.
В разных браузерах, на разных компьютерах и операционных системах, и я уже не говорю о том, что на сайты сейчас заходят с телефона, шрифты выглядят по разному. Сейчас мы не будем говорить о сглаживании, «разжуем» только про выбор шрифтов. Этот материал подойдет не только для uCoz, просто здесь коснемся некоторых особенностей.
Стандартные шрифты
Свой шрифт на сайте использовать очень просто, в CSS следует указать его название вот так:
Код
body {font-family: Tahoma, sans-serif}
В данном случае выбран шрифт Tahoma для селектора body. Самое главное здесь это параметр font-family и его значение Tahoma. Что же следует после запятой? В конкретном примере указана специфика шрифта на случай если у пользователя не будет найден шрифт Tahoma. На разных устройствах разные списки стандартных шрифтов, они особо не пересекаются, нужно искать эквивалентные шрифты.
| Windows:
|
Mac:
1. Helvetica
|
Подключение своего шрифта с помощью font-face
Вы можете указать название любого шрифта, установленного на вашем устройстве, но, скорее всего, этой же гарнитуры нет у всех пользователей.
Следует загрузить шрифт на свой сайт. Не все браузеры поддерживают все форматы шрифтов, но самый поддерживаемый – это формат TTF.
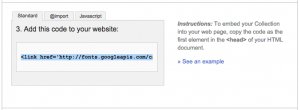
Вот так будет выглядеть код:
 Код
Код
@font-face {
font-family: Pompadur; /* Гарнитура шрифта */
src: url(fonts/pompadur.ttf); /* Путь к файлу со шрифтом */
}
/* Применение шрифта к определенным селекторам */
h1 {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
Чтобы шрифт поддерживался во всех браузерах или хотя бы в выбранных вами, следует загрузить и другие форматы этого же шрифта.
Собственно вот код с добавлениями «путей» к шрифту:
@font-face {
font-family: Pompadur; /* Гарнитура шрифта */
src: url(fonts/pompadur.eot); /* Для IE5-8 */
src: local(pompadur), url(fonts/pompadur.ttf); /* Для остальных браузеров */
font-family: Pompadur, 'Comic Sans MS', cursive;
}
Форматов TTF и EOT достаточно для отображения во многих браузерах, в том числе старых версиях IE, и даже на Android. Существуют онлайн-конвертеры шрифтов, вот пример такого, который адекватно переформировывает TTF в EOT:
А iOS? Там нужен формат SVG. Учитывайте это при проектировании сайта, не стоит привлекать лишние килобайты для мобильных устройств.



 1. Arial
1. Arial

