Сделать Версию Сайта Слабовидящих Ucoz
 Рекомендуется воспользоваться инструктивными материалами на сайте.
Рекомендуется воспользоваться инструктивными материалами на сайте.
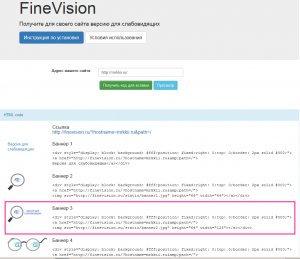
2. Получаем код для встраивания кнопки на сайт образовательной организации. Для этого достаточно ввести адрес сайта ОУ и кликнуть по кнопке "Получить код":
3. Несколько версий оформления кнопки и код для встраивания получены. Я выбрал выделенный красным цветом код:
Далее, пользуясь рекомендациями с сайта, попробовал несколько способов добавления кнопки. Попробовал добавить пункт меню, но результат оказался нулевым, затем воспользовался контейнером для добавления баннеров и добавил код. Результат оказался положительным, но главная страничка сайта в этом случае выпадала. А ведь именно она и является первоочередной точкой, с которой и начинают работать с материалом сайта посетители.
Результат оказался положительным, но главная страничка сайта в этом случае выпадала. А ведь именно она и является первоочередной точкой, с которой и начинают работать с материалом сайта посетители.
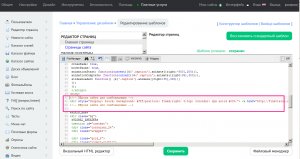
4. В редакторе страниц админской панели сайта открыл содержимое главной странички. Код добавил сразу, как начинается тело
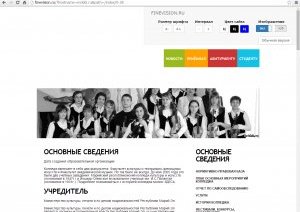
документа. На скриншоте выделено красным. Обозначил для информации в будущем содержимое интегрированного кода, обозначив его текстовым комментарием.5. Остаётся только посмотреть на то, как выгладит сайт с новым приобретением:
И результаты работы кнопки:
Все кнопки работают: масштабирование, выбор цвета, включение и выключение графики и др.Примечание: остались без изменения скриптовые контейнеры с активным содержимым. Но это не играет большого значения на общем восприятии информации в версии сайта для слабовидящих.