Конструктор Ucoz Скачать
 Цель урока
Цель урока
Знакомство с конструктором шаблонов. Обзор возможностей и подготовка разметки шаблонов магазина.
Урок рассчитан на тех, кто знаком с версткой сайтов. Основы верстки прекрасно описаны в этой статье . Прочтите ее перед началом урока.
Введение
На прошлом уроке мы создали макеты для всех типов страниц. Далее идет работа дизайнера, который на основе созданных макетов дорабатывает их в графическом редакторе (Adobe Illustrator, Adobe Photoshop). После этого этапа наступает работа, которую мы рассмотрим в этом уроке.
После этого этапа наступает работа, которую мы рассмотрим в этом уроке.
Перед началом урока у вас должны быть на руках изображения макетов всех типов страниц. Например, такой:
Это не единственный путь. Можно найти готовый шаблон, который вам нравится и переделать его под себя. Меняются - цветовая гамма, фоновые изображения, порядок следования и оформление ключевых блоков. Я не одобряю так называемые рипы сайтов, мы берем готовый макет, как отправную точку. В конце концов, все шаблоны похожи между собой и легко типизируются. Таким образом, мы просто выбираем тип будущего шаблона.
Однако, если чувствуете, что какой-то шаблон очень сильно вас вдохновил, не забудьте отблагодарить его создателя.
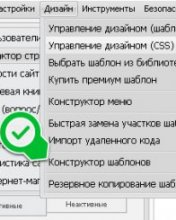
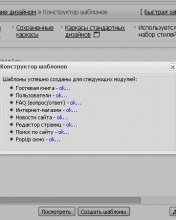
Зачем нужен конструктор шаблонов
Конструктор шаблонов - это инструмент для быстрой разметки всех типов страниц. Чтобы не верстать каждый тип страницы отдельно. Мы размечаем основное содержимое сайта и система генерирует html-код шаблонов на основе разметки.
Кроме того, конструктор шаблонов позволяет сохранить возможность редактировать содержимое блоков не заходя в панель управления и без знаний HTML, CSS.
Как эффективно создавать шаблоны
Прежде чем мы приступим к разметке, я хочу вас познакомить с CSS-фреймворками (если вы еще не знакомы).
Не пугайтесь слова фреймворк. Оно очень просто расшифровывается и очень близко к теме этого урока. Framework (с англ.) - остов, корпус, каркас. Соответственно, CSS-фреймворк (CSS-framework) - каркас, описанный в таблицах стилей.
CSS-фреймворк используются верстальщиками для упрощения работы, увеличения скорости разработки, исключения ошибок верстки, в том числе из-за разных версий браузеров (т.н. кроссбраузерность).
Т.е. мы можем загрузить себе на сайт готовый CSS-фреймворк и воспользоваться накопленным ранее опытом других верстальщиков. На мой взгляд, это прекрасно.